Featured news
See all
Population density: where is it the highest and what does it mean for housing trends
In today's Pulse, CoreLogic research director Tim Lawless reveals the impact of population density on the housing market.

Auction Market Preview - 21 April 2024 Auction Market Preview - 21 April 2024
Reports
See all
e-book: Social media advertising
In the real estate market, where attention equates to success, the shift towards online advertising has become non-negotiable for high-performing agents.More agents are leveraging digital platforms as they recognise the power of...

Pain & Gain Report Pain & Gain Report

Cordell Construction Monthly Report Cordell Construction Monthly Report

Women and Property 2024 Women and Property 2024
Product News
See all
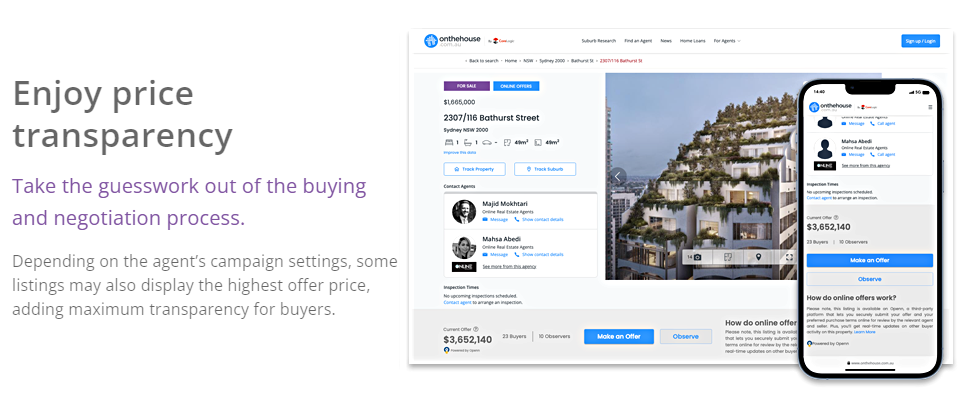
Can price transparency create better results?



